微信开发者工具学习笔记
1、Get Start
小程序由配置代码JSON文件、模板代码 WXML 文件、样式代码 WXSS文件以及逻辑代码 JavaScript文件组成。而小程序的开发则需要使用微信开发者工具
2、JSON
什么是JSON
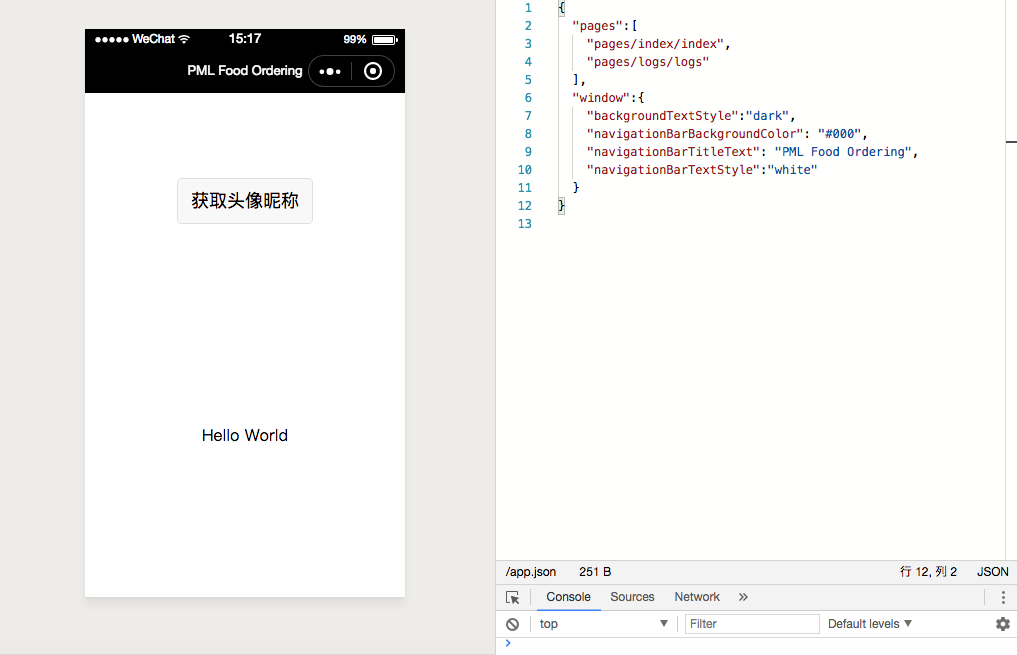
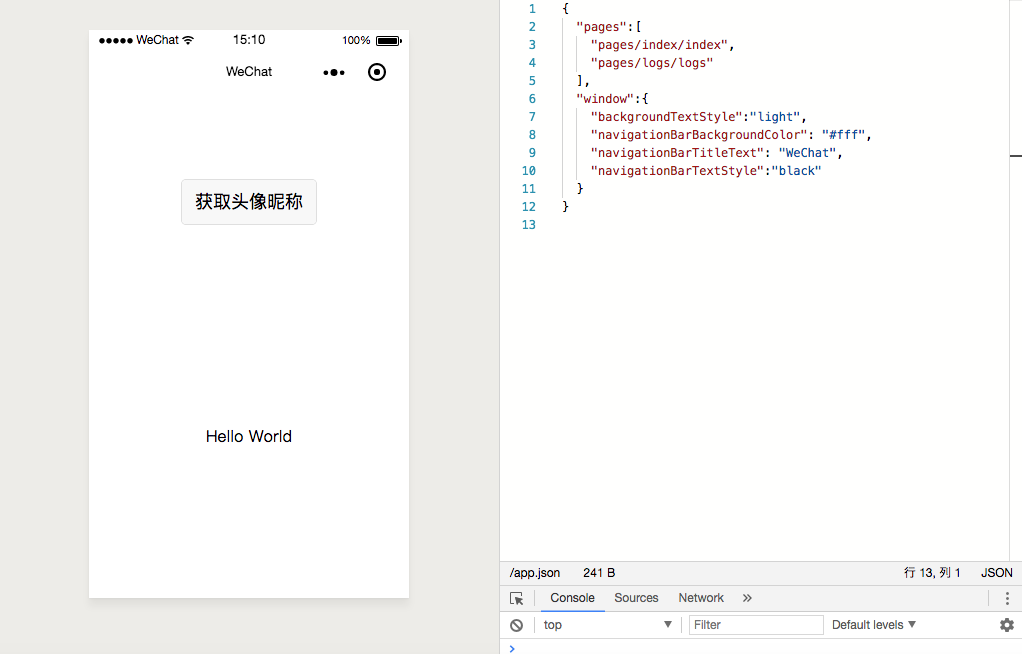
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。一些细节的问题可以在教程中学到,下面就尝试改变一些变量,观察小程序的变化。 | 属性 | 类型 | 默认值 | 描述 | |:—:|:—:|:—–:|:—-:| | navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如”#000000” | | navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white | | navigationBarTitleText | String | WeChat | 导航栏标题文字内容 | | backgroundColor | HexColor | #ffffff | 窗口的背景色 | | backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light | | enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 | | onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
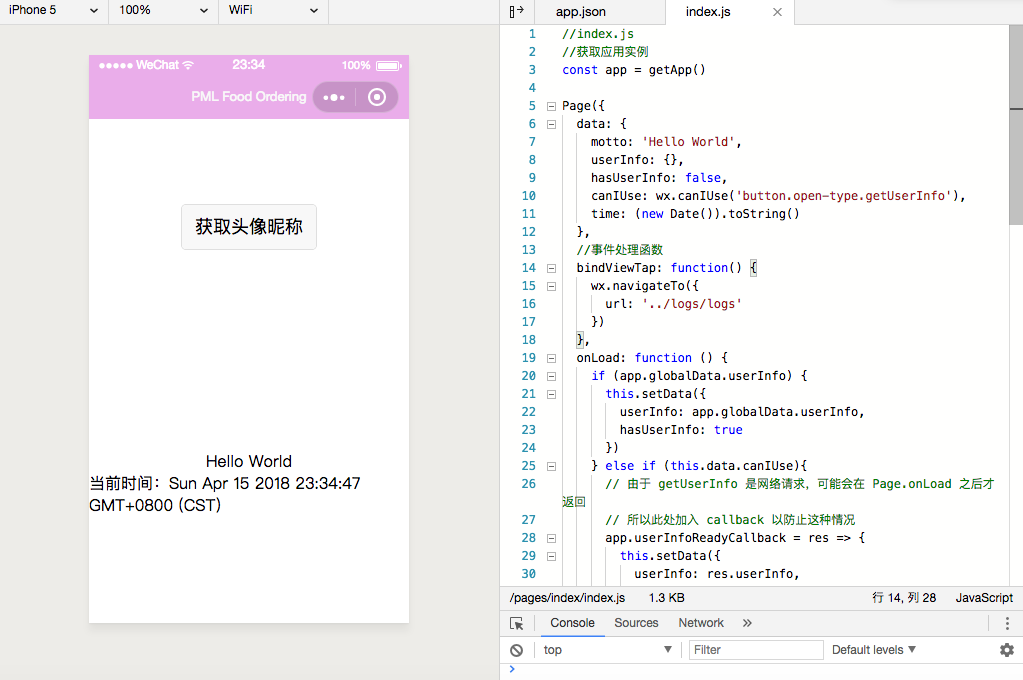
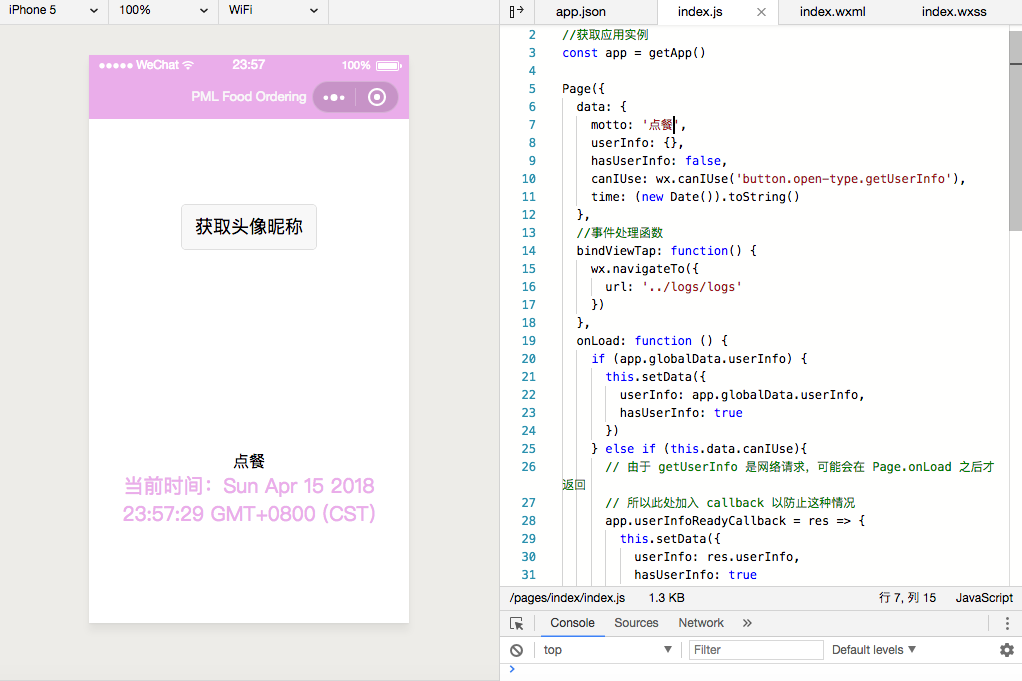
Sample

3、WXML
什么是WXML
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。 WXML 文件后缀名是 .wxml ,打开 pages/wxml/index.wxml 文件,有过 HTML 的开发经验的读者应该会很熟悉这种代码的书写方式,简单的 WXML语句在语法上同 HTML 非常相似。
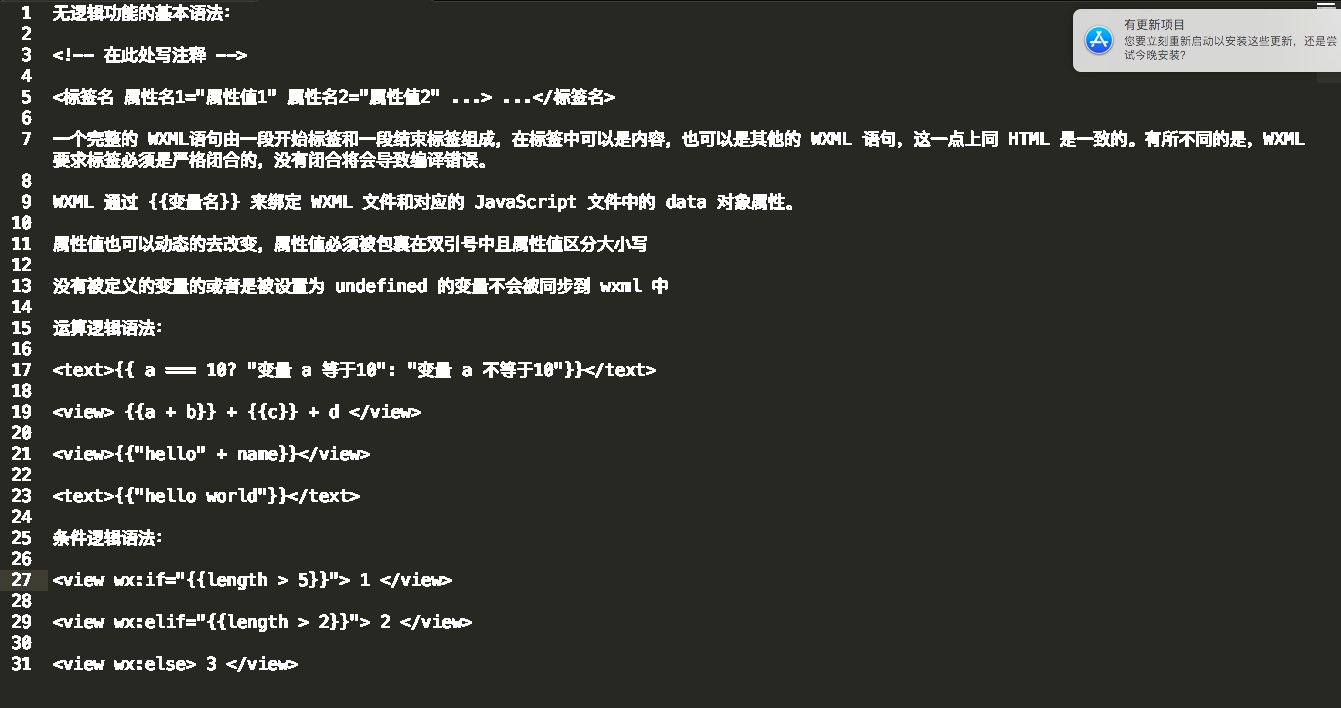
Grammer

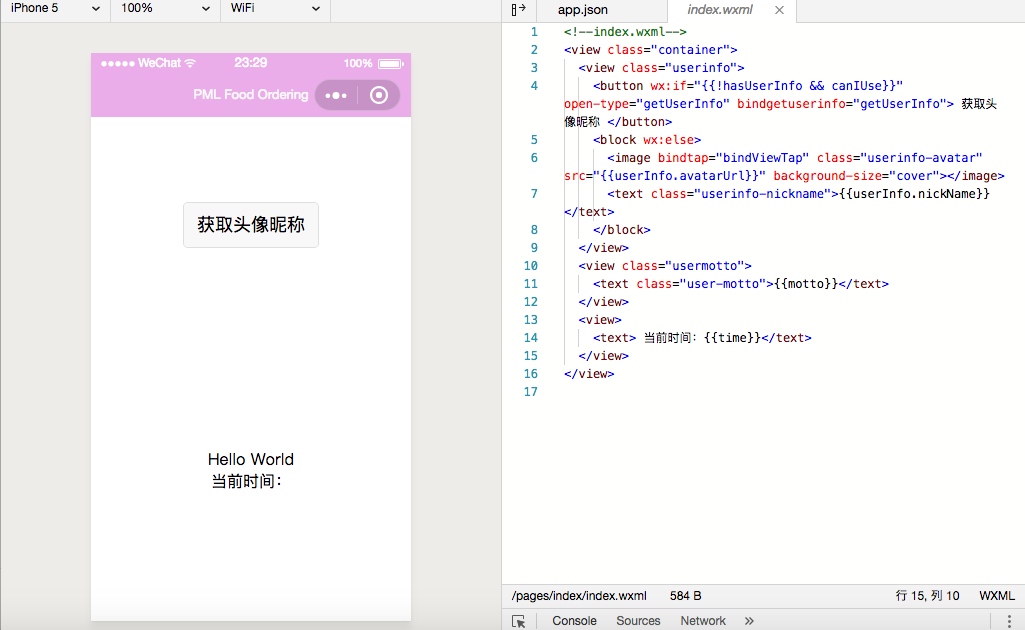
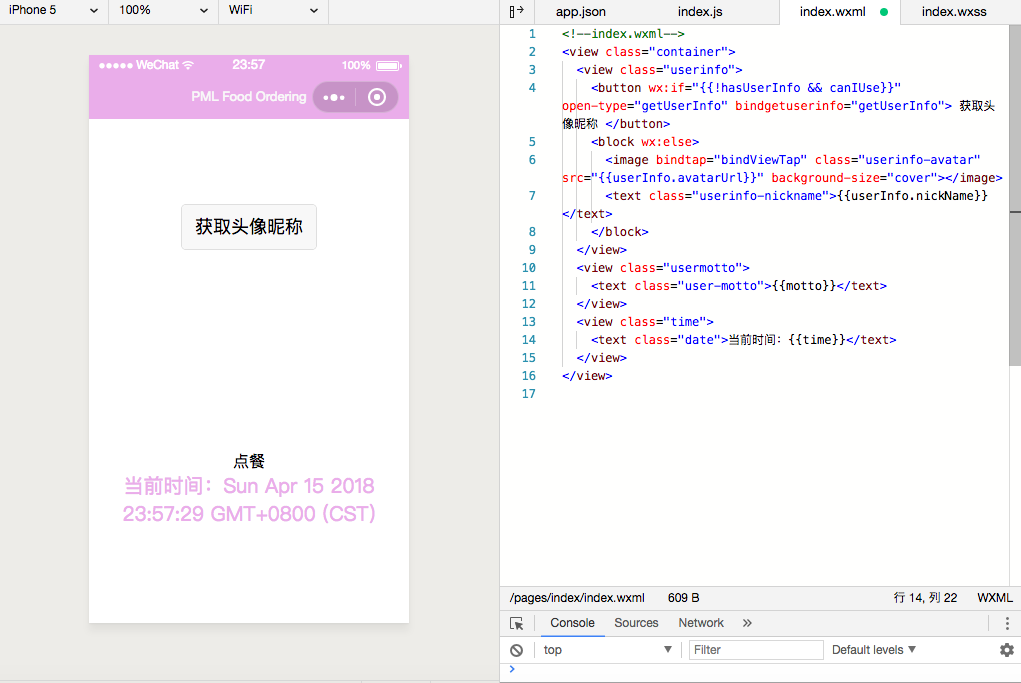
Sample


4、WXSS
什么是WXSS
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果。
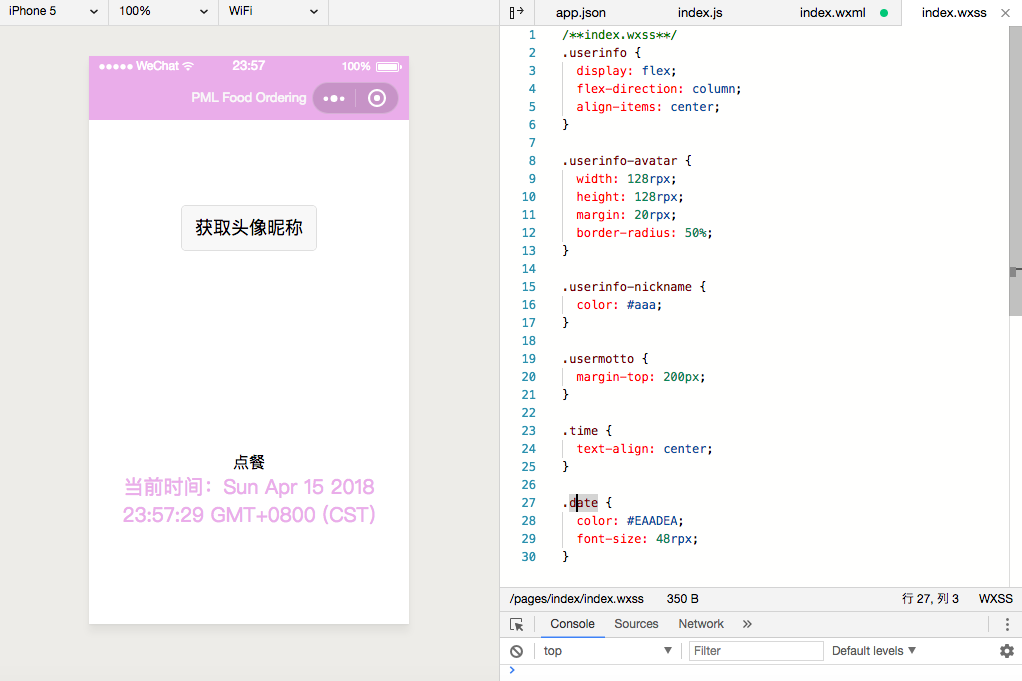
Sample



5、Conclusion
其实我也知道这次的学习报告有点水,但是最近要忙的事情比较多,所以只能求放过了。这星期结束,我们大概会做好小程序的首页UI。T_T